
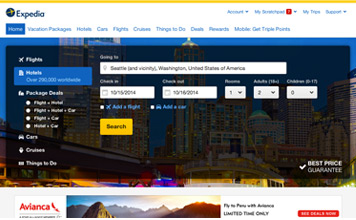
Expedia
Role: Dev Lead, Client-Side Engineering
My group develops and maintains an in-house responsive UI framework, the "UI Toolkit."
The framework is comprised of a set of UI components built as JSP tags, CSS (LESS), and javascript plugins and APIs. The framework is used across the global Expedia website (including over 30 international points of sale), as well as Travelocity.com.

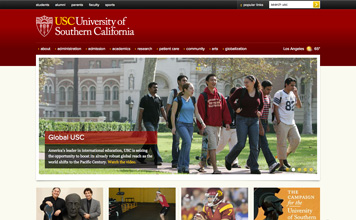
USC Homepage
Role: lead developer
Our group was tasked with designing, developing and deploying a new homepage for the university in approximately four months to coincide with the inauguration of the university's new president. In our short timeframe we were able to conduct user research with students on campus, complete a competitive analysis and develop a successful design that was quickly agreed upon by the various stakeholders.
My role included developing the semantic, lightweight HTML5 markup, designing the integration with our content management system, and developing much of the client-side interaction layer. The homepage relies heavily on the JSON data format because of its lightweight structure, speed and ease of server-side and client-side ingestion.
Every aspect of this page — from the custom jQuery interactions to the lightweight markup — was optimized for speed and performance; important for a page that can receive over 100,000 pageviews per day.
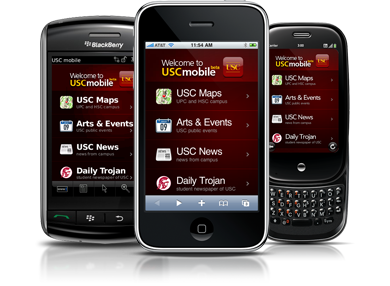
USCmobile
Role: lead developer, UX and graphic designer
I initiated a mobile initiative within our department to design and build a suite of mobile web applications that would deliver core university communications and services to users on mobile devices. Building upon existing data sources, we developed an initial suite of four mobile applications to the USC community; USC News, Maps, Arts & Events, and the Daily Trojan newspaper.
We developed a standardized, shared library of server-side mobile detection scripts that identify mobile devices and route the user to the appropriate application in order to deliver an optimized browsing experience. We optimized performance by sharing cacheable files and scripts between applications, keeping markup light, and storing preferences in local cookies.
USCmobile has been adopted as a core initiative of USC's Information Technology office, and has grown to include nine applications, and receives over 50,000 pageviews per month. It also won the 2011 eduStyle award for best mobile site.

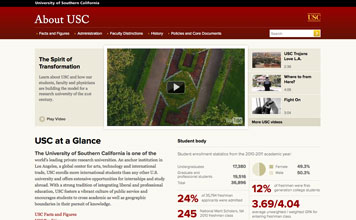
About USC
Role: developer
About USC was redesigned as part of a comprehensive re-branding of USC's top-level websites. We wanted to provide a consistent experience across the most frequently used websites about USC, and tie them together with a consistent base template and design patterns. This site is built in Wordpress 3.0 as part of a large and growing network of sites in a single multi-site installation. This site uses a parent theme that is shared across many of the top level "gateway" websites, and uses a "child theme" to customize the finer points of the design to suit the content.
This site also makes use of CSS media queries so that the layout is adaptable to give the user an optimal experience whether he/she is using a desktop, tablet, or mobile device.

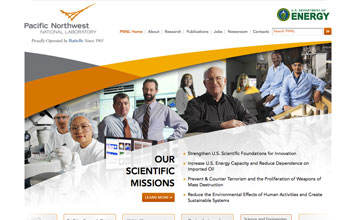
Pacific Northwest National Laboratory
Role: lead developer, branding SME
This website was one of the many products of a rewarding 1+ year branding exercise at Pacific Northwest National Laboratory. I was tasked with managing the re-branding effort for all public-facing websites. The project included analysis of usage statistics and user experience, competitive analysis, information architecture, and development of new lab-wide website templates.
The homepage's unique design showcased the new brand's mark, colors, style and messaging. The site made significant use of existing data sources and custom UI elements to both showcase the laboratory's newest and most exciting news and research, and to reduce maintenance costs.

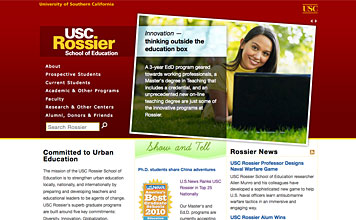
USC Rossier School of Education
Role: developer
The website for the Rossier School of Education was built to showcase the school's new logo and messaging. The site is built with custom templates in our Movable Type CMS. The rotating homepage feature was built using custom jQuery functions to achieve the animations and transitions between the images. The slight angle of the photo (although easier to achieve now with CSS3 transform/rotate) was a unique design element.
The site was featured as the #1 most popular website on eduStyle.net in September 2008 receiving much praise from designers and developers in the higher education community.

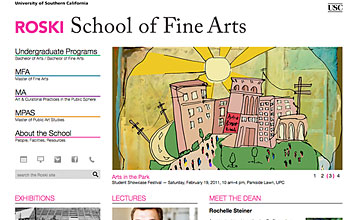
USC Roski School of Fine Arts
Role: Developer
USC's Roski School of Fine Arts wanted a site design that would tie in with the school's brand based on the pastel/CMYK color pallette and the different "crest" shapes found throughout their printed materials. And although their site architecture is deep and complex, they wanted their site to be simple to manage.
We were able to deliver them a design that reflected the brand of the school, and built their site in our Movable Type CMS to enable quick and frequent updates (to date over 1200 pages and entries). Using CSS and jQuery we were able to offer them a striking homepage feature that utilizes their crest shapes without requiring any image editing in Photoshop.
This site is also heavily integrated with Flickr which they use to manage most of their photo assets and provide galleries and slideshows of student work.

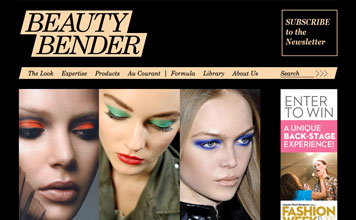
Beauty Bender
Role: Developer
Beauty Bender is a fashion and style blog created by Kathryn Romeyn and Alexis Johnson.
Using Wordpress as the CMS, and relying on the custom theme to provide the image manipulation, we were able to achieve a very custom blog layout that showcases the blog's original photography and products.

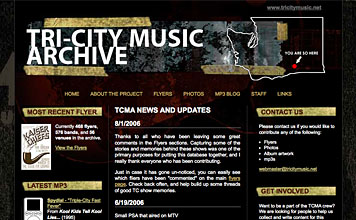
Tri-city Music Archive
Role: Developer, designer
The Tri-City Music Archive is a project that was born out of my passion for local underground music in southeastern Washington state. Having grown up playing in bands in the area, I wanted to put together a website to preserve the art and music from the early 90's to present. The project began as a way to archive and share show fliers and handbills that were created often created with markers, scissors and a xerox machine. I also wanted to incorporate a blog-style commenting feature for users to share their memories of past shows and bands.
The website got a lot of attention in the local scene, and many contributors offered their collections of show fliers to the archive. The website was even covered by the local newspaper.
The site is built with PHP/mySQL and has a custom CMS and blogging functionality. Although the site is no longer being actively maintained it remains live as a historical archive of independent, local art and music from the area.